Whole foods market on amazon
Whole Foods Market customers deeply value the in-store shopping experience, but the online ordering interface fades into Amazon templates. With Amazon’s approval, I started working with designers to push traditional Amazon wireframes. Each month, I created unique shoppable landing pages that told a story for our customers through unique photography, A+ content, copy and themed shovelers.
I wrote all the copy on amazon.com/wholefoodsmarket, as well as advertising spaces where Whole Foods Market appeared on Amazon.
2021 HOLIDAY DESTINATIONS
Our 2021 Thanksgiving Order Ahead hub was the first holiday page that broke the traditional Amazon mold. The page had an average click through rate of 26.2% in November. Our “explore the menu” placement driving to the e-store had a click through rate of 67.9%.
PUSHING UNIQUE USER EXPERIENCES
Whole Foods Market customers were apprehensive about shopping online, but digital spaces are a great way to design shopping experiences that customers can’t get in-store (such as shopping by a preferred diet). After being given the featured products for each landing page, I wrote tips, ideas and recipe inclusions customers could browse while they shopped. At the end of 2021, Whole Foods Market started implementing a 10 dollar delivery fee because of of “elevated online order volume and basket sizes.”
OTHER UNIQUE WAYS TO SHOP
Each month I also worked on the digital activation for in-store sales and PR programs, such as beauty trends and summer grilling.
AMAZON TECHNOLOGY INTEGRATION
In 2021/2022, Whole Foods began incorporating new Amazon technology into the shopping and checkout process. While customers of Amazon Go stores were eager to use new tech, most Whole Foods customers were hesitant about incorporating new ways of shopping.
I worked on the overall campaigns and strategies to introduce Just Walk Out shopping, Dash Cart and credit-card free pay systems. With all of these examples, the largest challenge was to concisely explain how it works to busy shoppers while keeping our tone of voice intact.
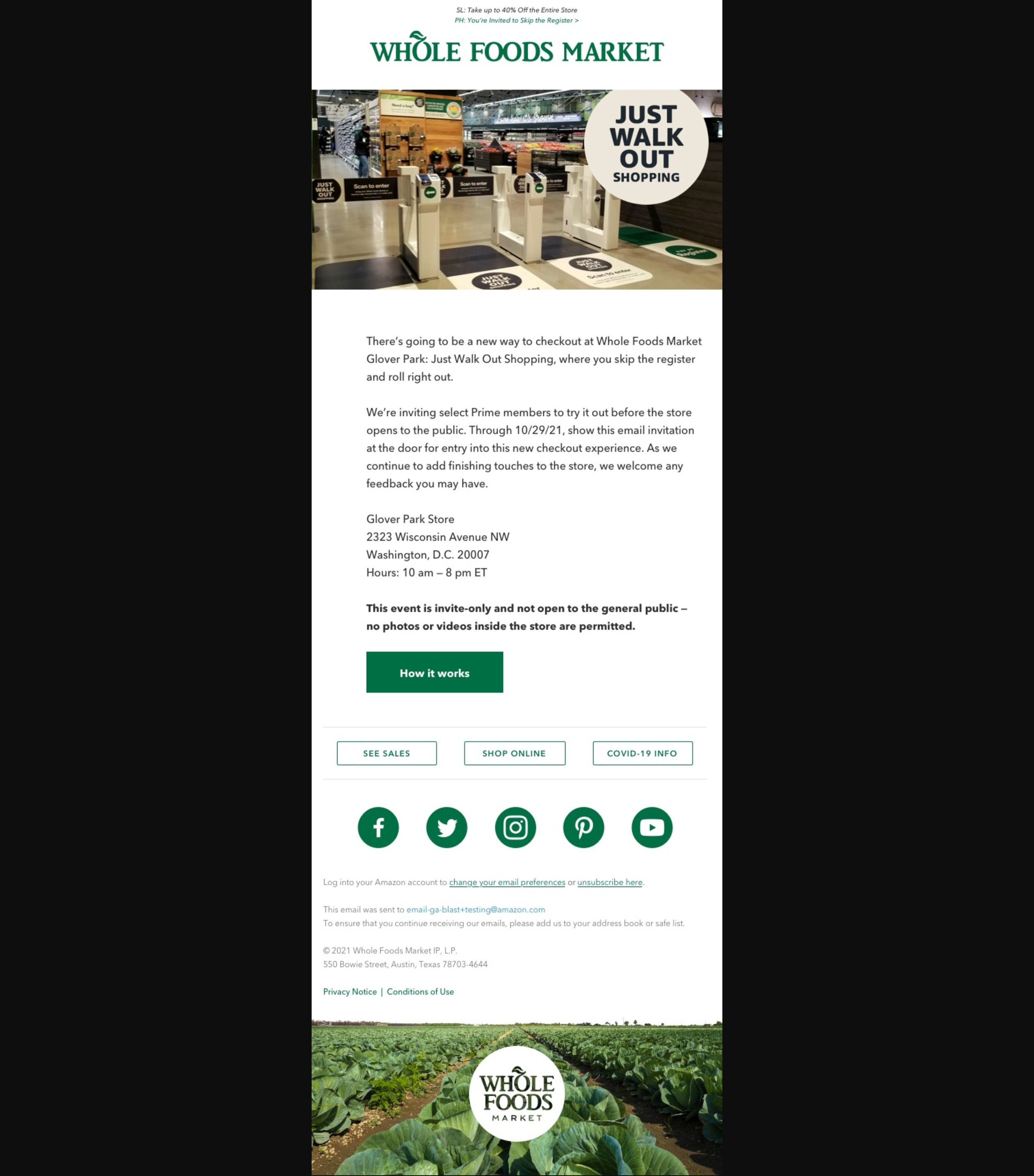
JUST WALK OUT SHOPPING
This was the first opportunity for Whole Foods customers to skip the checkout register by scanning in and out of a special gate. Breaking out the instructions into three steps was a way to help our customers feel like the tech was easy to learn.
Additional deliverables included email campaigns and the Just Walk Out landing page on Amazon.







AMAZON DASH CART REVISIONS
This was a unique challenge to review the copy and user-flow for self-checkout cart interfaces. The cart was designed by Amazon for Amazon Go stores, so I made changes to better suit the Whole Foods brand. This was a working example of a revised checkout flow.
FAQ content for wholefoodsmarket.com:
AMAZON ONE AND IN-STORE CODE
We launched two cardless payment methods within a span of a month. The In-store Code was launched exclusively in the app, while Amazon One required screen and kiosk placements. Creating a distinct benefit line for each was a strategy to help the customer differentiate the two methods. While Amazon One was a more intentional way to use cardless pay, In-store Code populated as a convenience for customers already in the app using their Prime discount.
GROCERY PICKUP
The number one barrier to customer pickup retention was confusion around the process. To help visually explain, I wrote an iconography toolkit for amazon/wholefoodsmarket and wholefoodsmarket.com, both static and video. I worked with our UX designers to incorporate them into a pickup user flow (both on web and app).
LONG-FORM CONTENT AND WIREFRAMES
I wrote and designed my own articles for wholefoodsmarket.com. Additionally, I was the primary manager of our content management system, Brightspot.
EXTRA EXAMPLES
Additional assets I wrote included social, paid media, push notifications and app updates.















































